项目中用到圆形进度条,首先就想到使用 ProgressBar 扩展一个,在园子里找到迷途的小榔头给出的思路和部分代码,自己加以实现。
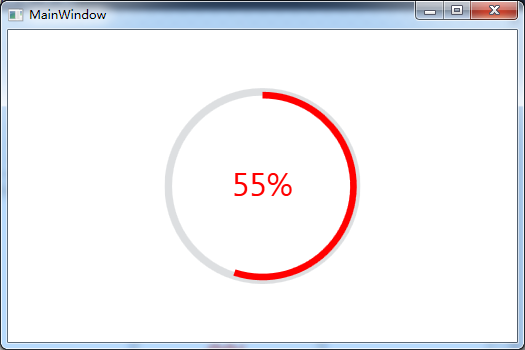
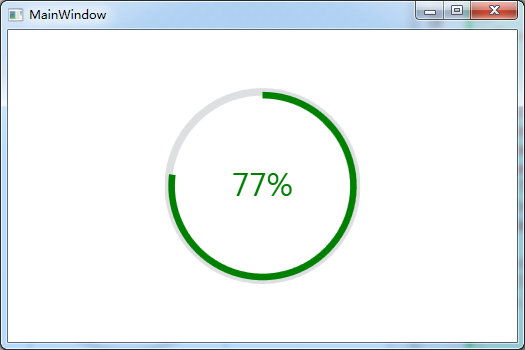
进度小于60显示红色,大于60则显示绿色。效果如下:


基本思路:
- 本质上是一个进度条,只是外观有别于矩形进度条,所以需要修改ProgressBar的ControlTemplate。
- 进度条部分实际是一个扇形,用WPF动态绘出。
- 要将进度条的值(Value依赖属性)转换为进度条,需要一个Converter。
- 根据不同的值区间绘制不同的颜色即实现颜色随进度变化。
关键代码:
1. 修改ProgressBar的ControlTemplate。
14 5 96 87
2. 实现根据值绘制扇形的转换器。
见Demo。
3. 动态设置进度条依赖属性Value。
参考文献